
Mapas de calor: La clave para una UX exitosa
En el diseño de experiencia del usuario (UX), la navegación es clave para que los visitantes lleguen, se queden y se involucren en tu sitio web. Aquí es donde entran en juego los mapas de calor, sirviendo como brújulas que guían las decisiones de diseño. Pero, ¿Qué son exactamente y cómo pueden transformar la UX? ¡Aquí te lo contamos!
¿Qué es un mapa de calor?
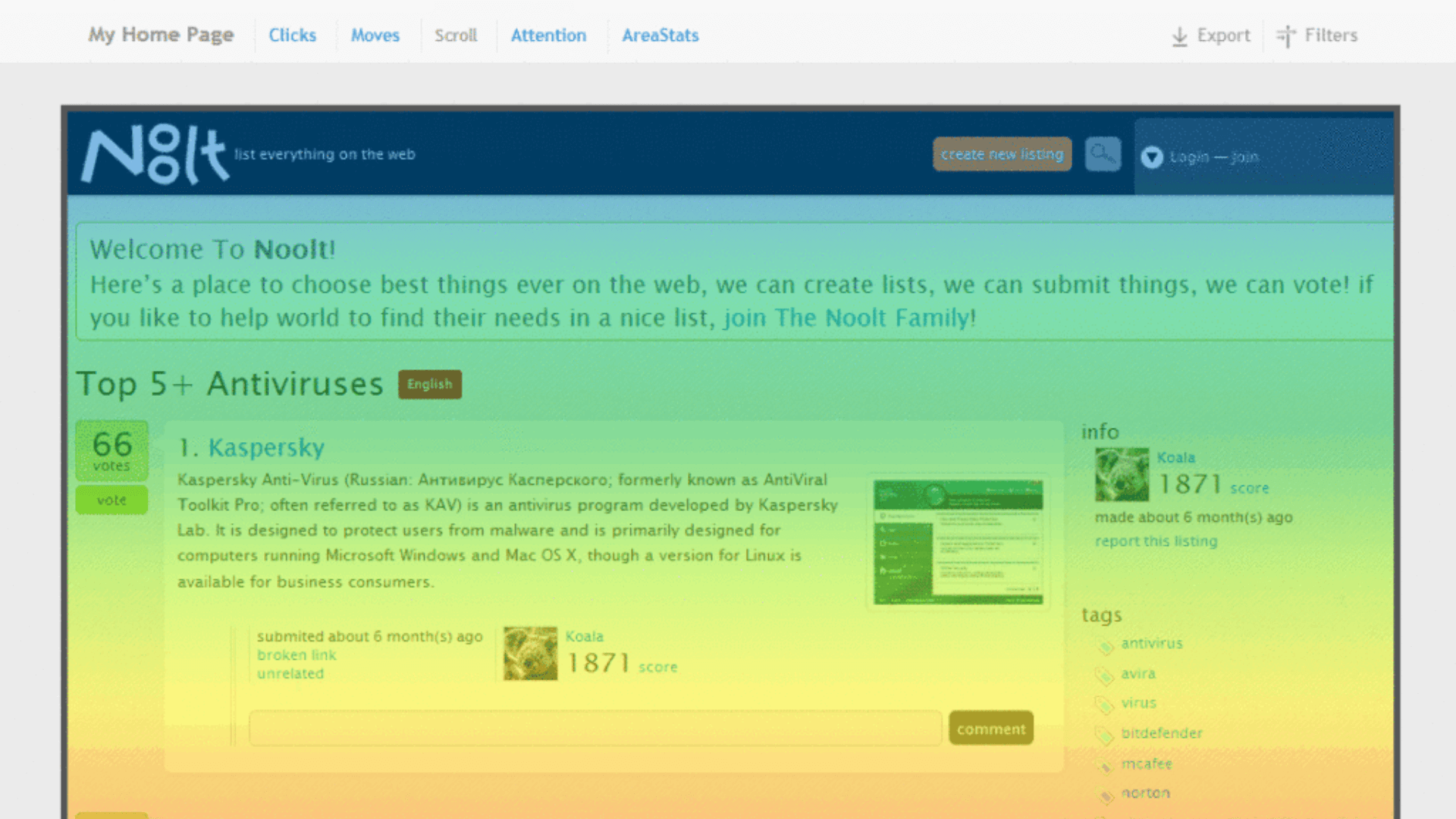
Según Hotjar, un mapa de calor es una herramienta de análisis web que utiliza colores para mostrar dónde los usuarios hacen clic en una página web. Las áreas «calientes» (rojas) representan altos niveles de interacción, mientras que las áreas «frías» (azules) muestran lo contrario.
Tipos de mapa de calor
Existen 3 tipos de mapa de calor o heatmaps en inglés:
1. Mapas de calor de clic
Son como una lupa que te permite ver dónde están haciendo clic los usuarios en tu página web. Estos mapas pueden ayudarte a identificar áreas de tu página que son confusas o que no están cumpliendo con su propósito.
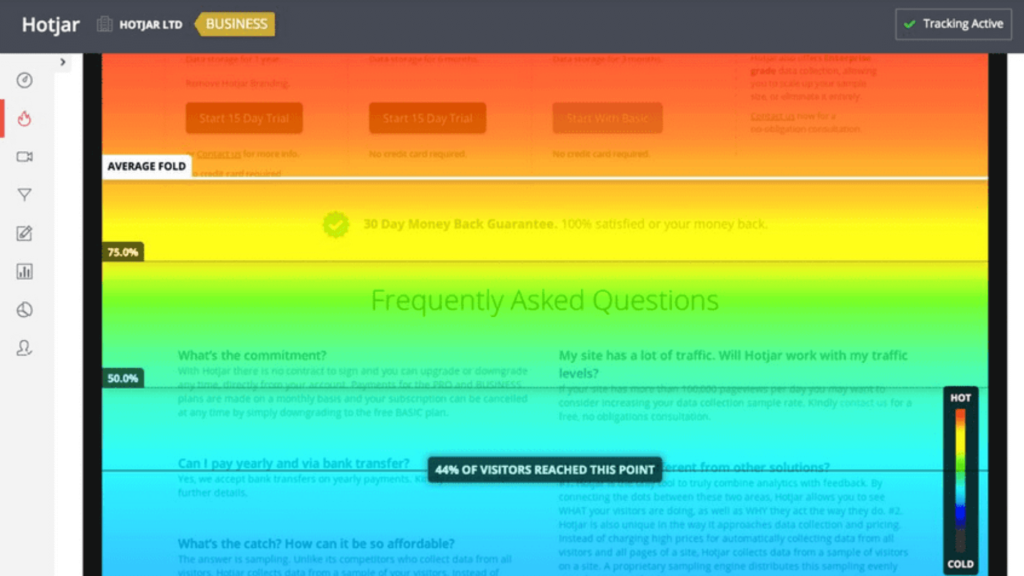
2. Mapas de calor de scroll
Muestran cómo los usuarios se desplazan por una página web. Los colores más rojos representan áreas en las que los usuarios pasan más tiempo, mientras que los colores más azules representan áreas en las que los usuarios pasan menos tiempo.
3. Mapas de calor de movimiento
Son como una huella que te permite ver dónde ha pasado el puntero del ratón de los usuarios en tu página web. Estos mapas pueden ayudarte a identificar áreas de tu página que los usuarios están prestando atención.

Importancia de los mapas de calor en el diseño UX
Según Alistair Croll, experto en análisis web y experiencia de usuario, los mapas de calor son una herramienta eficaz para «obtener información sobre cómo los usuarios interactúan con su sitio web».
Y es que los mapas de calor ofrecen insights directos sobre el comportamiento del usuario, por lo tanto, si una sección importante de tu sitio no recibe la atención que esperabas, un mapa de calor te lo mostrará y podrás realizar cambios basados en datos reales y no en suposiciones.
¿Cómo interpretar un mapa de calor?
No basta con tener un mapa lleno de colores; hay que saber interpretarlo. Para ello es importante entender los colores que se utilizan para representar la interacción del usuario.
Por lo general, los colores más cálidos, como el rojo y el naranja, representan áreas de mayor interacción, mientras que los colores más fríos, como el azul y el verde, representan áreas de menor interacción.
Por ejemplo, si tu mapa de calor muestra que los usuarios están haciendo mucho clic en un botón de llamada a la acción, significa que ese botón es efectivo y está llamando la atención de los usuarios.
Sin embargo, es crucial combinar esta herramienta con otros métodos de análisis y pruebas de usuarios para obtener una imagen completa.

Los mapas de calor son como una lupa que te permite ver cómo los usuarios interactúan con tu sitio web. Pueden ayudarte a identificar áreas que necesitan mejoras y tomar medidas para mejorarlas. Al interpretar los datos de los mapas de calor, puedes crear experiencias más satisfactorias para tus usuarios.
¿Quieres convertirte en un profesional UX/UI? En CONEXION y nuestra TICONGLE ACADEMY te ofrecemos programas educativos que te permiten aprender haciendo. Trabajarás en proyectos reales en pasantías o empleos, adquiriendo experiencia práctica y desarrollando tus habilidades.

